Jedna od prvih stvari koje uradim kada svoj sajt prebacim na novi hosting je prijavljivanje istog na Google webmaster tools. Pored toga sto ce se vasi sajtovi brze pojaviti na pretraživaču imaćete i bolji pregled o tome šta se dešava sa ključnim pojmovima koji donose posetu , kako ste se pozicionirali za kjučne reči , da li je sajt dobro optimizovan i ostalo.
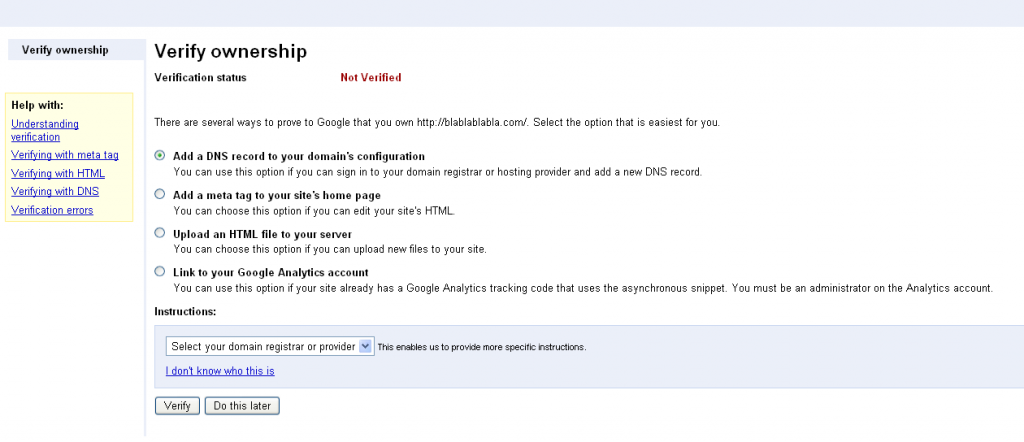
Čim se prijavite sa Vašim google nalogom na google webmaster tools videćete dugme add a site. Prijavite sajt na jedan od četiri načina. Lično , meni je najlakše da kreiram HTML fajl koji mi ponude i ubacim preko FTP-a u root folder. Od skora je moguće i verifikovati sajt i preko google analytics, pod uslovom da ste prijavili sajt i već pratite statistiku.

Ako vas nekoliko radi na sajtu onda dodajte i vašeg saradnika tako što ćete kliknuti na Add or remove owners sa desne strane.
Elem, dodali ste sajt , prošlo je vreme i ćeite da vidite šta se dešava sa istim. Kliknite na domen koji ste verifikovali i sa leve stane videćete nekoliko polja a to su : Site configuration , Your site on the web, Diagnostics i Labs.
Site Configuration
Sitemaps – Dodajte vasu mapu sajta. Lista generatora ovde
Crawler access — Podesite stranice koje ne želite da budu u pretrazi. Recimo forumi imaju na svim stranama link ka registraciji a taj URL vam i nije potreban na svakoj strani sajta pa ga bolje izbacite.
Sitelinks – najčešće se prikazuju stranice koje se nalaze na svim stranicama sajta ili one stranice koje su dobile najviše eksternih linkova sa drugih sajtova. Moguće da je da uklonite one koje ne želite da se pojavljuju u pretrazi.
Change of address – prijavite promenu domena. Ima i odlicno objasnjenje kako da to uradite pomocu 301 redirekcije
Settings – Ako je Va[ sajt na srpskom , onda odaberite iz padaju’eg menija Srbiju. Druge dve opcije su za odredjivanje učestalosti koliko će često da vas obilazi google i na koji način će biti prikazan Vaš URL.
Your site on the web
Search queries – možda i najbitniji deo Google webmaster centra. Pokazuje pojmove koji su najrelavantniji vašem sadržaju, poziciju na Google-u . Odnos pregledanih strana i klikova (CTR). Mogućnost da označite zvezdicom pojmove koji vas interesuju. Iz padajućeg menija za vaš sajt odaberite Srbiju i opciju WEB.
Links to your site – prikazuje linkove ka vašem sajtu i anchor text , odnosno reči koje su linkovane ka web stranici, što je bitno za SEO
Keywords – prikazuje ključne reči koje su relevatne za vaš sadržaj i lista istih zavisi od toga koliko se one često prikazuju u vašim tekstovima.
Internal links – koji interni linkovi sa vašeg sajta se najčešće prikazuju i oni koji najviše linkovani.
Diagnostics
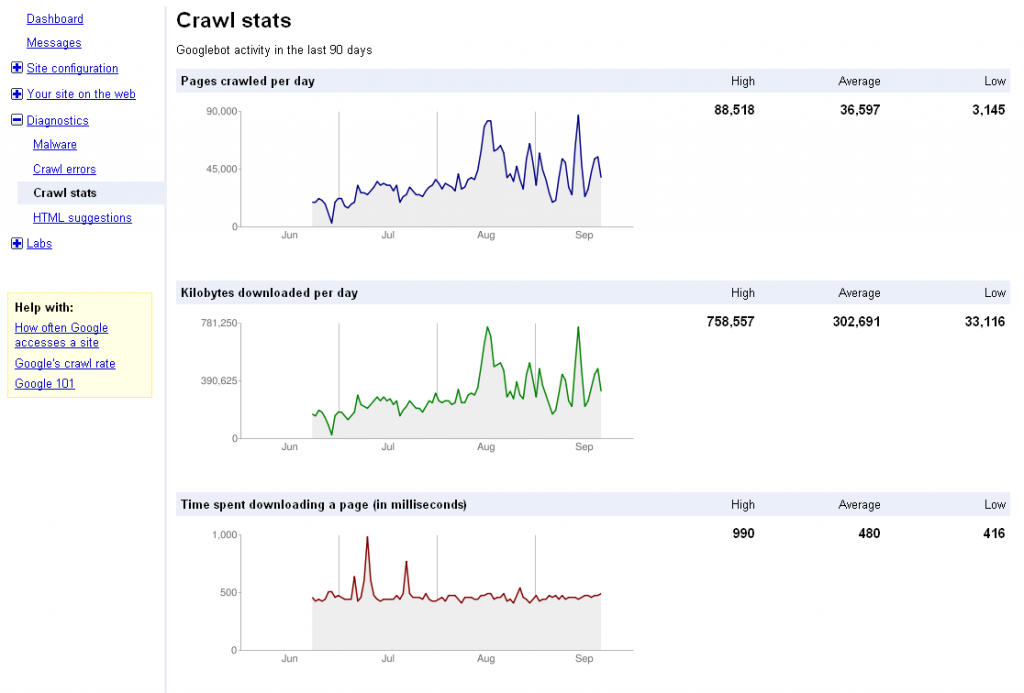
Crawl stats– odličan pokazatelj koliko je vašem sajtu potrebno da se učita, koliko troši protoka i koliko se stranica indeksira na dnevnom nivou.

HTML suggestions – Prikazuje sugestije koje treba da izmenite. Dupli nazivi stranica, dupli opisi
Labs
Iz ovoga bih izdvojio opciju Site performance koja pokazuje koliko je Vašoj stranici potrebno da se otvori. Što se brže otvara bolje je i za posetioce ali i za pretraživače jer je od skora brzina učitavanja web stranice jedan od SEO faktora koji utiču na vašu poziciju na pretraživaču.